简介:
全开源Artplayer播放器视频解析源码,支持两种返回模式:网页播放模式、json数据模式,json数据模式支持限制ip每分钟访问次数+UA限制+key密钥,也可理解为防盗链 ,本播放器带弹幕库。
运行环境
推荐使用PHP8.0+
redis扩展插件
使用说明
1、本播放器不支持直链,需要一个正确的json接口才能正常播放。
2、解析支持全看你的JSON接口,和播放器没有关系。
3、如只想播放m3u8、mp4、ts、mpd资源,请将要播放的资源文件地址填入目录下的json.php文件中,以便于播放器正确识别。
例如:域名/json.php?url=
4、通过config.php可以进行自定义修改,每一步都有详细的注解来帮助您理解,核心信息都在这个文件修改。
5、为了防止Artplayer/js/setting.js文件被盗用,可以在jsjiami.com上进行加密,并在加密完成后使用Ctrl + F搜索自己设置的密钥,以确保加密保护有效;如果发现可以搜索到,则需要重新进行加密。
6、使用苹果CMS自动下一集播放器JS代码,可以在苹果CMS后台进行设置或者在你的苹果CMS目录/static/player/parse.js中配置。通过设置,可以让你的网站用户实现一键自动播放下一集视频的功能,提升用户体验。
MacPlayer.Html = ‘<iframe border=”0″ src=”你的解析地址’+MacPlayer.PlayUrl+‘&next=//’+ (!MacPlayer.PlayLinkNext?”:document.domain+MacPlayer.PlayLinkNext) +‘&title=’+document.title.split( –“)[0]+’” width=“100%” height=“100%” allowfullscreen=“true” marginWidth=“0” frameSpacing=“0” marginHeight=“0” frameBorder=“0” scrolling=“no” vspale=“0” noResize></iframe>‘;
MacPlayer.Show();
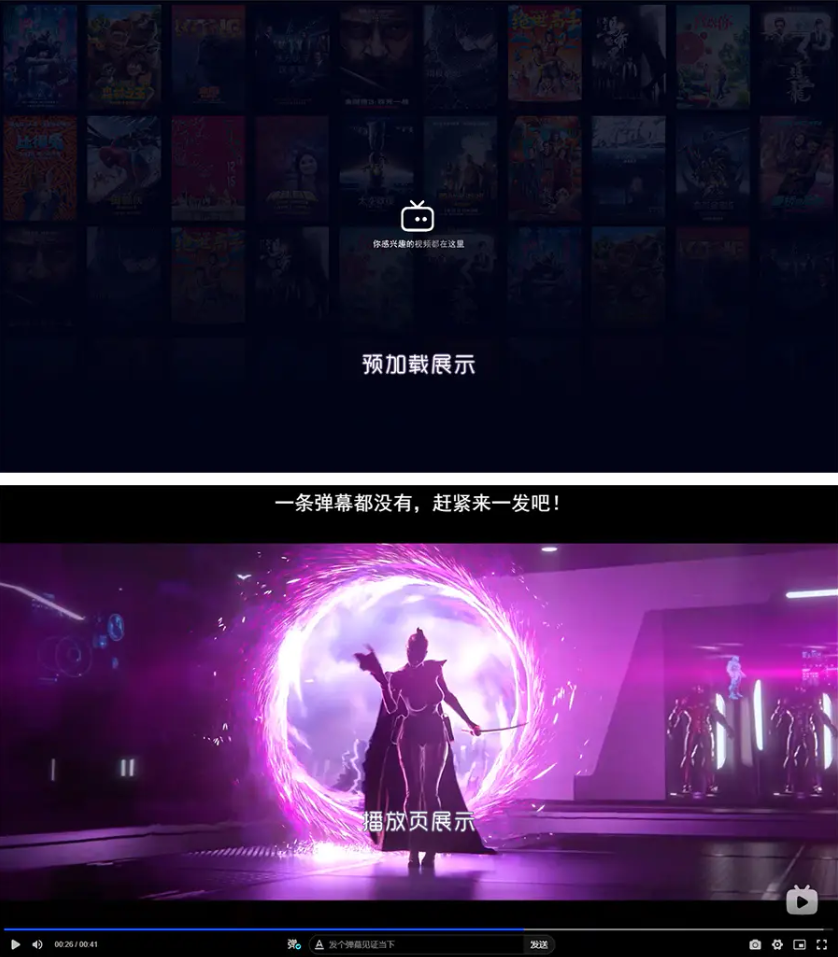
图片:


















暂无评论内容